Front End Developers: Activate CSS Grid Layout in Chrome

Front End Developers: Activate CSS Grid Layout in Chrome
There’s a new CSS grid layout in town. It’s called CSS Grid Layout. No need for a fancy, double entendre names when you’re attempting to…

Fully adaptable to available screen space.
Front End Developers: Activate CSS Grid Layout in Chrome
There’s a new CSS grid layout in town. It’s called CSS Grid Layout. No need for a fancy, double entendre names when you’re attempting to create a web standard.
You’re probably sitting there and thinking: “Well I already use a grid layout, so yeah…” Just give it a try. Google might seem overly ambitious at times, but there’s a few things that CSS Grid Layout does really well. Maybe even better that current conventions.
Pros:
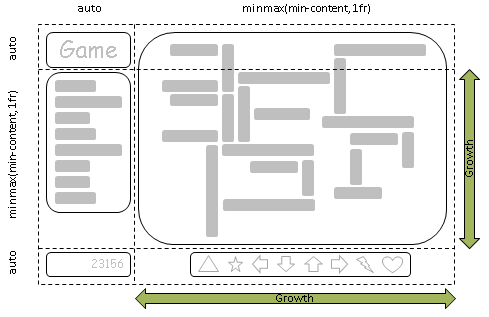
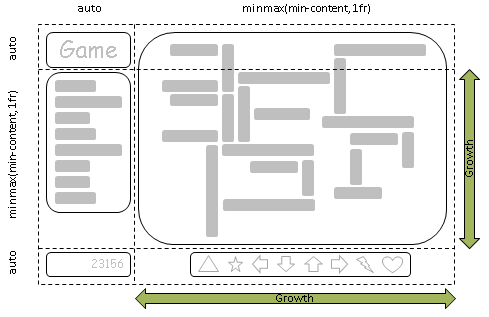
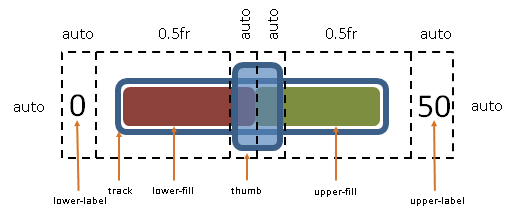
- Custom row and column definitions for your layouts
- CSS Grid Layout is fast
- Grid is fluid and makes use most of available space
- Content and display organization is asynchronous
- CSS Grid Layout is FAST
- Modular media queries for quick responsive design
- Overlapping box model content
- CSS GRID LAYOUT IS FAST

Not only is overlapping layers on the grid possible, it’s extremely versatile.
Cons:
- You have to remember more stuff
- Google is another step closer to taking over the world/internet
- That’s pretty much it
How to Activate CSS Grid Layout in Chrome
The first thing you need to do is point your browser to:
chrome://flags

Notice the friendly warning.
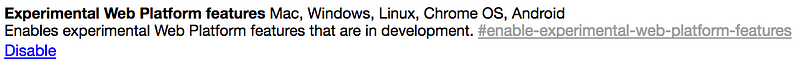
After loading the page and scroll down to Enable experimental Web Platform features.

One of many web experiments. I already have this activated obviously.
Click Enable to activate the experimental flag. You should be prompted to restart Chrome for the changes to apply.